What is Digital Accessibility?
| Site: | QMplus - The Online Learning Environment of Queen Mary University of London |
| Module: | Digital Accessibility and Learning Materials |
| Book: | What is Digital Accessibility? |
| Printed by: | Guest user |
| Date: | Monday, 5 January 2026, 12:42 AM |
1. The Legislation
- EU and UK Law states that the digital content we create is accessible to our students.
- Our Virtual Learning Environment (QMplus) content is also covered by the accessibility requirements.
- The WWW Consortium has developed Web Content Accessibility Guidelines (WCAG) to make content accessible.
The HEA says, “inclusive learning and teaching recognises students’ entitlement to a learning experience that respects diversity, enables participation, removes barriers, and anticipates and considers a variety of learning needs and preferences without directly or indirectly excluding anyone.”
2. Accessibility Principles
- Perceivable - e.g. images and videos should be accompanied by text descriptions,
- Operable - e.g. websites should be designed so that people can engage with it only using only a keyboard,
- Understandable - e.g. text should be organised with headings,
- Robust - e.g. websites should be designed to work with assistive technologies and other user tools.
3. What is accessible content?
- An accessible format is one which can be read/accessed/operated by 'assistive' or 'enabling' technologies e.g. screen reader programmes, screen magnification programmes and voice input programmes.
- An accessible document is one where information is accessible (i.e. searchable, selectable and screen readable).
Remember to keep your resources CLEAR.

4. Who has accessibility requirements?
Users with impairments to their:
- vision - severely sight impaired (blind), sight impaired (partially sighted) or colour blind people,
- hearing - people who are deaf or hard of hearing,
- mobility - those who find it difficult to use a mouse or keyboard,
- thinking and understanding - people with dyslexia, autism or learning difficulties.
"Accessibiity is necessary for some, but useful for all."
5. What content needs to be updated?
- Text - (MS Word, PDFs, PowerPoint, Emails, Tables, Hyperlinks)
- Images, audio and videos
- Animations and graphics
- SCORM packages
- Equations, graphs, spreadsheets
- STEM (Science, Technology, Engineering, and Mathematics) resources
- QMplus pages and interface
5.1. Word document
Here are some suggestions to make your word document or text based content accessible:
- Make sure your text content is flexible e.g. the font, font size and colours can be changed by the user.
- Make sure colour contrasts work well in the document and you are not using colour to emphasise your point.
- Font size is minimum 12 on reading documents, and sans-serif fonts are used, e.g. Arial, Calibri, Helvetica, not serif fonts such as: Times, Times New Roman, Courier.
- Appropriate titles, headings and structure is used by defining author, title, headings, lists, headers/footers, columns, line and paragraph spacing, word wrapping (around inserted objects) where applicable.
- Make sure your links are text-based Hyperlinks. E.g. use 'Wikipedia', not Wikipedia: Click here or https://en.wikipedia.org/wiki/Main_Page.
- Pictures, charts or diagrams have ALT text (Guidance on ALT text) with an explanation in words underneath images, pictures and charts.
- Tables are formatted for accessibility, e.g. you have provided headers and reading order. Link to video on using tables.
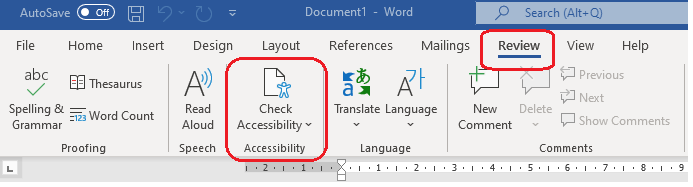
Microsoft Word also has it's own Accessibility Checker which is very useful. Depending on which version of Word you are using, you can either find this via the Review menu:

Or if you are using an older version of Word, this can be found by clicking File > Inspect Document > Check Accessibility.
5.2. Powerpoint for presentation
If Powerpoint is being used for presentation then:
- Make sure you use large sans-serif fonts, e.g. Arial 24 pt.
- Keep minimal amount of text within your slides to either short sentences or bullet points. Use the 6 x 7 rule (6 lines per slide, 7 words per line) where possible.
- Use templates/themes, these are predefined slide layouts to keep the reading order and colour contrasts correct.
- PowerPoint templates for QMUL can be found on the Branding Webpages.
Similarly to Word, PowerPoint also has it's own Accessibility Checker, and this can be found via the Review menu in the PowerPoint application or PowerPoint Online. It will guide you on fixing any accessibility issues that it detects.
Have a look at our Microsoft Accessibility Tools guide.
5.3. Video and Multimedia
For multimedia and video materials -
- Ensure your videos are accompanied by a text based transcript and/or closed captions. QMplus Media automatically captions your audio and video, also allowing you to edit the captions.
- Check your videos can be viewed on desktop computers, tablets and mobile devices. You can use QMplus Media to ensure this.
- Provide alt text for images, remember to repeat any text within the image in the alt text. (Guidance on ALT text).
- Provide a description of the image/video with its purpose.
- Make sure there is no flashing and patterns because bold, regular patterns; or regular moving patterns can cause seizures, hence you should avoid them. Add a disclaimer if they are essential/unavoidable.
5.4. QMplus Courses
In QMplus:
- Courses that require scrolling are not easy to navigate when using assistive technologies. The collapsed topic format reduces vertical scrolling and allows you to highlight a particular section or current section.
- Provide structure, headings and sign-posting by adding informative description for topics. These will inform students what they are going to learn in a particular section. Ensure that you use labels that contain QMplus headings as this enables visually impaired students to navigate through your course using screen reading software.
- Make sure your resources and activities have meaningful names and description. Adding no description provides no context to students and adding a long description risks excluding text-impaired (e.g. dyslexic) students and increase the vertical scrolling within your QMplus course.
- Enable completion tracking feature, this allows students to see what they have previously viewed/completed which enables them to define their own pace of learning.
6. Objectives of this QMplus area
- Understand the wider benefits of considering accessibility when creating digital materials
- Have an understanding of responsibilities in creating accessible digital materials
- Have hands-on experience of identifying some of the accessibility challenges in digital content
- Have access to a basic toolkit to help you make your digital content more accessible.